当前位置:首页>>适老化及无障碍解决方案>>适老化及无障碍解决方案
适老化及无障碍解决方案
政策依据
2020年11月,国务院办公厅印发《关于切实解决老年人运用智能技术困难的实施方案》的通知,其中提出“ 推进互联网应用适老化改造。组织开展互联网网站、移动互联网应用改造专项行动,重点推动与老年人日常生活密切相关的政务服务、社区服务、新闻媒体、社交通讯、生活购物、金融服务等互联网网站、移动互联网应用适老化改造,使其更便于老年人获取信息和服务。”
2020年12月,工业和信息化部印发《互联网应用适老化及无障碍改造专项行动方案》的通知,着力解决老年人、残疾人等特殊群体在使用互联网等智能技术时遇到的困难。方案决定自2021年1月起,在全国范围内组织开展为期一年的互联网应用适老化及无障碍改造专项行动。
建设及评测要求
(一)关于改造标准规范
互联网网站。请参照《互联网网站适老化通用设计规范》、国家标准GB/T 37668-2019《信息技术 互联网内容无障碍可访问性技术要求与测试方法》和行业标准YD/T1822-2008《信息无障碍 身体机能差异人群 网站无障碍评级测试方法》相关技术要求进行适老化及无障碍改造,由中国互联网协会负责具体指导和技术支撑等工作。(2021年9月30日前完成)
(二)关于评测要求
相关互联网网站、APP完成适老化及无障碍改造后,可分别向中国互联网协会、中国信息通信研究院申请评测。评测要求及具体指标详见《互联网应用适老化及无障碍水平评测体系》。工业和信息化部统一向社会公布评测结果。(2021年10月31日前完成)
(三)关于标识授予
相关互联网网站、APP通过评测后,由中国互联网协会、中国信息通信研究院分别授予信息无障碍标识,有效期为两年。各互联网网站、APP完成改造后要继续做好后续版本的维护优化工作。工业和信息化部将组织对最新版本的互联网网站、APP的适老化及无障碍改造情况进行抽查,授予单位根据抽查结果延续或撤销已授予的标识。(2021年11月30日前完成)
(四)关于纳入企业信用评价
工业和信息化部与各地通信管理局按照“谁发证、谁备案、谁记分”的原则,依企业申请,根据互联网网站、APP的评测结果及标识授予情况,对在适老化及无障碍改造工作中表现突出的,在“企业信用评价”中予以信用加分。(2021年12月31日前完成)
(五)评测要求
互联网应用适老化及无障碍水平的评测体系由用户满意度评价、技术评价和自我评价三部分构成。总分值为100分,60分以上为合格,即通过评测。
评测指标 | 权重 | 评测依据 |
用户满意度评价 | 40% | 组织老年人、残疾人满意度评价团,以问卷调查、上手体验、电话访谈等方式开展满意度调查,形成用户满意度评价报告。其中,网站方面重点调查老年人、残疾人等重点受益群体对网页内容可访问性、访问操作效率性的满意度;APP方面重点调查老年人残疾人等重点受益群体使用APP的主观感受,包括功能的可感知性、可操作性、可理解性。 |
技术评价 | 40% | 网站方面,以GB/T37668-2019《信息技术 互联网内容无障碍可访问性技术要求与测试方法》、YD/T1822-2008《信息无障碍 身体机能差异人群 网站无障碍评级测试方法》及《互联网网站适老化通用设计规范》为依据,通过自动化检测工具、人工检测等手段展开评测。 |
APP方面,以GB/T37668-2019《信息技术 互联网内容无障碍可访问性技术要求与测试方法》《移动互联网应用(APP)适老化通用设计规范》为依据,通过自动化检测工具、人工检测等手段展开评测。 | ||
自我评价 | 20% | 参与改造的企业、单位根据专项行动要求进行自我评价,并提交评价报告。 |
解决方案
采用智能解析动态改造,在网站共通的底部引入行为编程改造JS文件即可接驳完成,具体后续改造工作由专业的无障碍技术人员依据标准指标远程进行改造。如在改造过程中遇到有涉及的指标需要配合,技术人员将提出具体配合需求及解决方案说明。实施步骤如下:
一步:粘贴适老化辅助工具授权文件。
第二步:网站共通底部引入无障碍改造脚本入口。
(一)适老化无障碍辅助工具
适老化无障碍辅助工具,是主要为老年人、视力障碍人群(不含盲人)提供用来辅助浏览的模块。易于部署,对现有网站无侵入,通过少量JS引入即可实现部署。部署后,适老化无障碍辅助工具可对网站的每个页面进行辅助支持。满足《互联网网站适老化通用设计规范》的相关要求。
1.功能列表与指标
功能 | 指标 | |
重置 | 刷新当前页面,还原所有功能为初始设定。 | |
声音 | 语音功能可以开启和关闭 | |
语速 | 语音功能开启后可以调试语音语速的快慢共分三个级别:快速、正常、慢速。 | |
阅读方式 | 主要有指读和连续朗读两种模式: | |
配色 | 切换网站前背景色:白底黑字、蓝底黄字、黄底黑字、黑底黄字循环切换。 | |
放大 | 网站页面按百分比放大 | |
缩小 | 网站页面按百分比缩小 | |
鼠标样式 | 改变鼠标样式,正常模式和大鼠标模式相互切换 | |
光标 | 横竖两条红色的基准线跟随鼠标移动 | |
显示屏 | 又称放大镜。通过底部的显示屏把鼠标所指定的文字放大显示。还可以转换为简体或繁体,另带有拼音标注功能。 | |
帮助 | 辅助工具的相关名词解释、使用说明、快捷键。 | |
快捷方式 | 下载带有适老化无障碍辅助工具的网站快捷方式 | |
读屏专用 | 切换至读屏专用工具页面,并打开显示屏功能,在页面下部将当前指示的文字放大显示,同时支持繁简转换,拼音标注。按快捷键可分别切换至导航区、视窗区、交互交,切换后,会自动朗读区域整体信息:如提示“您已进入网站主导航区,本区域有6个链接,按下tab键浏览信息”。 | |
导航区 | 快捷键(Alt + 1),直接跳转到导航区 | |
视窗区 | 快捷键(Alt + 2 ),在视窗区之间跳转 | |
交互区 | 快捷键(Alt + 3 ),在页面交互区之间跳转 | |
退出 | 退出适老化无障碍辅助工具 | |
(二)无障碍改造
主要解决无障碍标准建设。依据 (GBT 37668-2019)《信息技术-互联网内容无障碍可访问性技术要求与_评测方法》一、二级标准。
实施方式:采用智能解析(动态改造)方式,引入改造入口JS文件即可完成改造实施。后续改造工作有亿时代公司专业技术人员依据标准指标进行改造。
改造内容及主要技术指标
1、可感知性方面。对网站各网页内容中或以图片形式的链接及内容标签,或以控件形式的功能及服务,或以图文与音视频形式的媒体播放器等;网页及文字的大小缩放、网页背景色高对比设置和语音阅读文字信息等;网页类型及目的的文本与语音描述、各种组件的内容及类型的文本与语音描述、各类信息区域及内容数量的文本与语音描述;用户操作中操作引导和及时纠错等。
2、可操作性方面。将网页所有组件及信息内容被键盘操作替代;建立和设置网页智能信息盲道,支持用户以快捷键方式定位和切换到各类信息服务区域;支持用户以键盘操作方式访问各种非焦点类型的信息和内容。
3、可理解性方面。检测和处理用户不理解的专业术语和其他类型的偏僻用语,以及提供实时在线的操作引导和帮助等。
4、兼容性方面。在可感知性、可操作性方面友好支持盲用读屏无障碍访问和操作,并标注和开放操作接口供语音控制等智能辅助技术访问和操作。
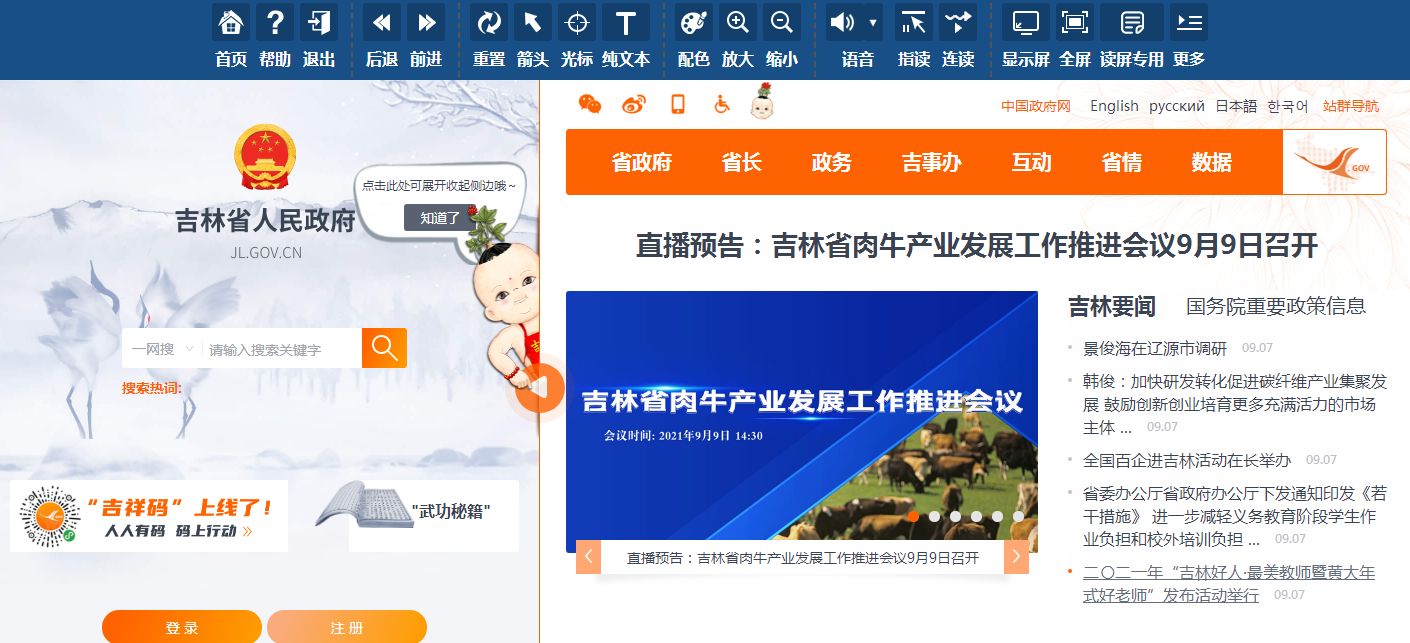
案例